User-Submitted Comments
These posts are also available on the forum with more features. This page is intentional simplified
View this info on the forum
|
|
|
[You must be logged in to post comments] |
|
5607 days ago
Chops Said:
|
Interesting.
This can actually sort of be done, but it would require some javascript and jquery. It'd involve determining which page you're on and if you're on the right page, add the shoutbox there (or rather unhide it).
It's not exactly an elegant solution, admittedly, but it would work.
[You must be logged in to reply]
|
|
5596 days ago
Valdaglerion Said:
|
|
This can actually sort of be done, but it would require some javascript and jquery. It'd involve determining which page you're on and if you're on the right page, add the shoutbox there (or rather unhide it).
It's not exactly an elegant solution, admittedly, but it would work.
Isn't there something you can do on your end? No offense (really) but if I knew all that coding, I wouldn't need a portal site like this. :-)
We have multiple options for the news page, allowing us to show/hide the welcome box. Can't you do something similar with the shoutbox?
[You must be logged in to reply]
|
|
5594 days ago
Chops Said:
|
The problem with that is that making a universal option (something available to everyone through the interface) is much more complicated than tweaking the template for just your guild. Among that, there is a massive backlog of features to add to the site (and has been since pretty much day one), and priority is typically based on the estimated demand. It's obviously something that can be done, but whether it's something that gets added to everything is dependent on its priority.
Which is why I recommended the template tweak option. Doing a little bit of javascript and jquery to show/hide something isn't nearly as complicated as writing a complete web app, including a database.
[You must be logged in to reply]
|
|
5591 days ago
Valdaglerion Said:
|
|
Doing a little bit of javascript and jquery to show/hide something isn't nearly as complicated as writing a complete web app, including a database.
OK, without asking you to write the code, how is the shoutbox added above the forums on a page? I don't know much about javascript but I have seen code that shows or hides a box and can probably cobble something together. What I'd need to know is how the shoutbox is referred to in the code and how to get it to display above the forums rather than in a sidebar.
Help from anyone on this would be appreciated.
[You must be logged in to reply]
|
|
5591 days ago
Chops Said:
|
Invoking the shoutbox manually would probably be most easily done with an "Embedded Menu" (in the Advanced Layout Options). The idea is to put the shoutbox on every page, but use javascript and css to determine if you want it to show or not.
IE, something like this:
<div id=myshoutbox style="display:none">
<!--System:StartEmbedMenu:Shout Box-->
<!--Menu:StartStandAlone-->
<!--Menu:StandAloneContent-->
<!--Menu:EndStandAlone-->
<!--System:EndEmbedMenu-->
</div>
<script language=javascript>
if("<!--System:StaticTitle-->"=="forum" || "<!--System:StaticTitle-->"=="oldforum")
dge("myshoutbox").style.display="";
else
dge("myshoutbox").style.display="none";
</script>
That code, I would recommend putting above the <!--System:Content--> command in the "Layout file".
That SHOULD do a very basic form of hiding/showing the shoutbox only on the forum page.
That's the basic idea there.
[You must be logged in to reply]
|
|
5591 days ago
Valdaglerion Said:
|
<div id=contentinner>
<div id=contenttext>
<div class=pagedesc>
<!--System:pageDesc-->
</div>
<div id=myshoutbox style="display:none">
<!--System:StartEmbedMenu:Shout Box-->
<!--Menu:StartStandAlone-->
<!--Menu:StandAloneContent-->
<!--Menu:EndStandAlone-->
<!--System:EndEmbedMenu-->
</div>
<script language=javascript>
if("<!--System:StaticTitle-->"=="forum" || "<!--System:StaticTitle-->"=="oldforum")
dge("myshoutbox").style.display="";
else
dge("myshoutbox").style.display="none";
</script>
<!--System:Content-->
</div>
</div>
</div>
Tried placing it as suggested (see the code snippet above) and it didn't work. The only thing that changed was that our banner disappeared! I'm not sure why. The Shout Box remained in the sidebar and nothing new appeared on the forum page anywhere.
BTW, we're using your LotRO template.
[You must be logged in to reply]
|
|
5591 days ago
Chops Said:
|
I'm retarded. I said <!--System:StaticTitle-->, it should be StaticName (error in the documentation).
Also, I fixed the issue with the background and logo disappearing on you. That was again the issue with < being replaced by the Hex equivilants (are you using an HTML editor - those have a tendancy to mangle things, I recommend just a pure text editor).
But it should be working now.
You'll just want to use CSS To modify the size of it (give it a max height or something, or if the current height is good, you can just deploy it).
[You must be logged in to reply]
|
|
5590 days ago
Valdaglerion Said:
|
Thanks! That does seem to work now. Is there any way to get it to appear in it's own box with a title? Similar to the way the Welcome Message is in it's own box above the news?
Using this code, the shout box is in the same frame as the forum instead of a separate window above it.
[You must be logged in to reply]
|
|
5586 days ago
Chops Said:
|
That'll require wrapping the <!--System:StartEmbedMenu--> commands with the appropriate HTML code, and isn't something I can really demonstrate. It's more of a "play with it until it looks right to you" preference. IF you just want to emulate the Welcome box on the news page, do "View Source" on that page and copy-and-paste the appropriate code.
[You must be logged in to reply]
|
|
5575 days ago
virogar Said:
|
I'd just like to bump this for some help from a very very verrrrry noobish standpoint. I'll come straight out and admit that I've very little back knowledge of HTML, etc, but I'd like to do this same thing and move our shoutbox up to the top of our website (www.nemesis-kin.com).
Could I get a step-by-step instruction on how to pull this off?
So far I've downloaded our layout file (I've got full admin privs), opened it up in notepad, ctrl+f to find the right spot mentioned (!--System:Content--  , and pasted the code in: , and pasted the code in:
<div id=myshoutbox style="display:none">
<!--System:StartEmbedMenu:Shout Box-->
<!--Menu:StartStandAlone-->
<!--Menu:StandAloneContent-->
<!--Menu:EndStandAlone-->
<!--System:EndEmbedMenu-->
</div>
<script language=javascript>
if("<!--System:StaticTitle-->"=="forum" || "<!--System:StaticTitle-->"=="oldforum")
dge("myshoutbox").style.display="";
else
dge("myshoutbox").style.display="none";
</script>
No change. Is there something I'm missing here?
[You must be logged in to reply]
|
|
5575 days ago
Chops Said:
|
You still need to re-upload the layout.html file back to the site in order to see the changes. On the "Advanced Layout Options" page, click the "Browse..." button and select the new layout file, then click "Upload Files", and after the page reloads, click "Test It"
[You must be logged in to reply]
|
|
5575 days ago
virogar Said:
|
My bad, forgot to mention that I did that. Hopefully this isn't an issue (security or whatnot), but I just hosted my layout.html.
Mind looking into it and seeing where I fudged up?
http://rapidshare.com/files/422948824/layout.html
[You must be logged in to reply]
|
|
5575 days ago
Chops Said:
|
As far as I can tell, you've not yet uploaded it to the Advanced Layout Options page.
Also, if you want it to go with the template you have selected, you'll want to first download the current layout file (by Right clicking "Layout File" and clicking "Save As".
Then make the changes you've made, then upload it to the Advanced Layout Options page.
[You must be logged in to reply]
|
|
5575 days ago
Chops Said:
|
Step by Step with pics:
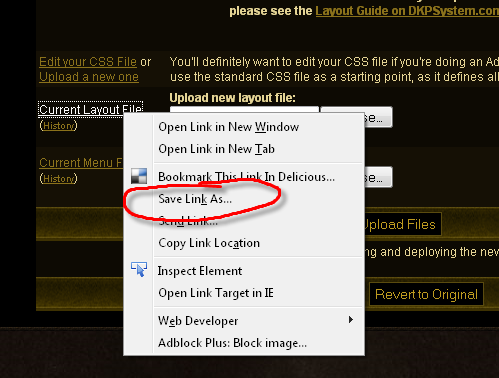
Save the current layout file:

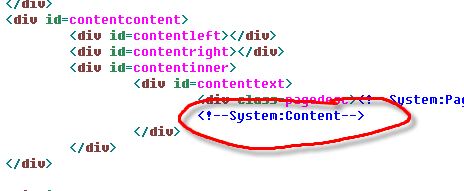
When editing the downloaded layout.html, this is where the System:Content is:

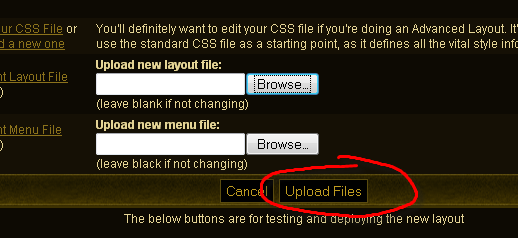
Beginning to upload it back:

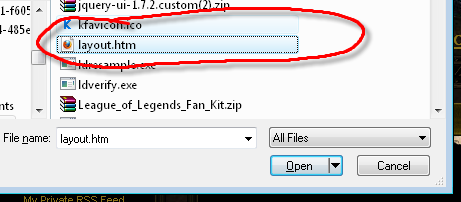
Select the layout.html file:

And click "Upload Files":

The last step is clicking "Test It"
[You must be logged in to reply]
|
|
5575 days ago
Chops Said:
|
Also, for the sake of convenience, please attach files to your forum posts by clicking "Attach Files" when using the "Full Reply".
[You must be logged in to reply]
|
|
5575 days ago
virogar Said:
|
Got it. Now to see what in the world I'm going to do to make it look prettier. Along the lines of what Valdaglerion was trying to figure out.
[You must be logged in to reply]
|