There's not currently a list of all the classes in use on the site.
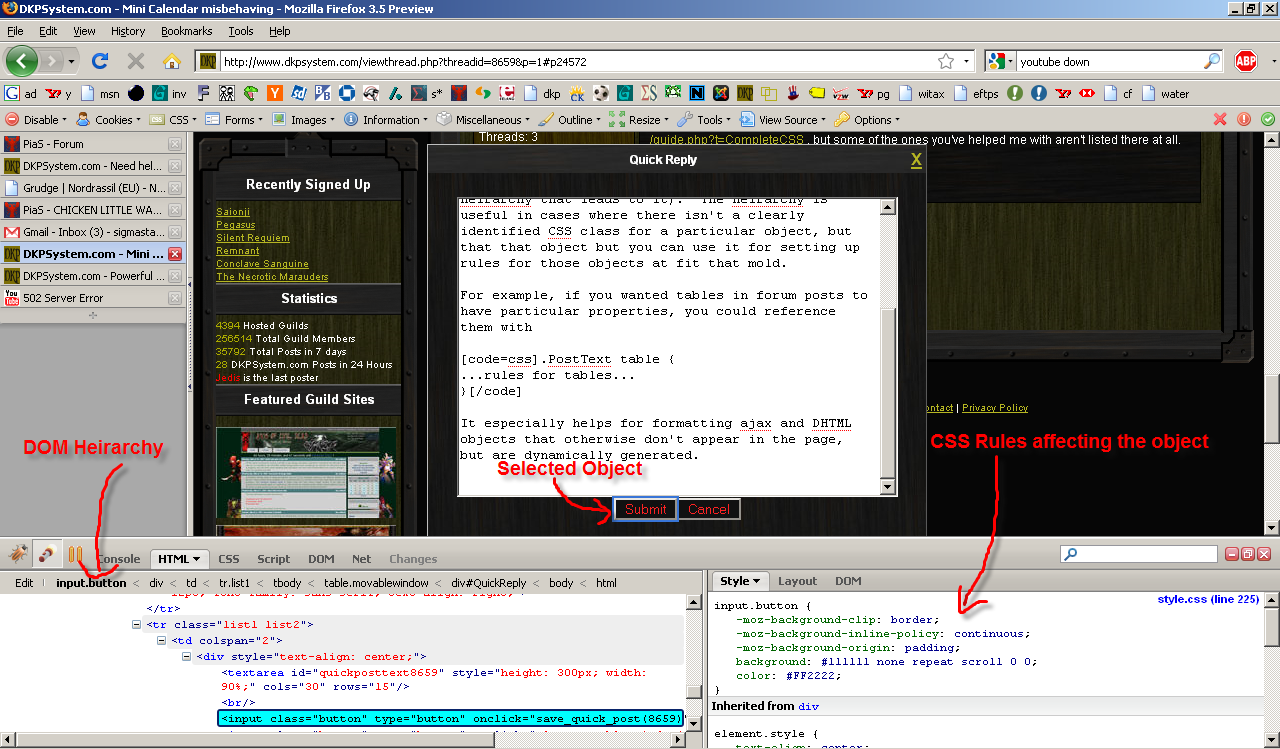
What I recommend doing for tweaking things is using the Firefox extension called "FireBug". It's unmatched for discovering things about the page format (for example, you can hover over any object on the page and it'll tell you not only the CSS that's powering that object, but the entire heirarchy that leads to it). The heirarchy is useful in cases where there isn't a clearly identified CSS class for a particular object, but that that object but you can use it for setting up rules for those objects at fit that mold.
For example, if you wanted tables in forum posts to have particular properties, you could reference them with
.PostText table {
...rules for tables...
}It especially helps for formatting ajax and DHTML objects that otherwise don't appear in the page, but are dynamically generated. This allows you to focus on working, rather than constantly looking up a list of CSS elements. Just hover over the item and you know what to change.

(clicky for biggy)